Salah satu langkah yang bisa sobat blogger lakukan untuk memperindah
blog atau untuk memperindah postingan sobat blogger adalah dengan cara
mengganti Bullet List atau Bullet Point bawaan template sobat blogger.
Bentuk default dari Bullet List blogger adalah bulatan warna hitam
(Seperti sebuah titik besar). Coba perhatikan Bullet List di bawah ini!
Itu adalah bentuk Bullet default bawaan Blogger. Sebenarnya, Bullet tersebut tidak begitu jelek tapi banyak blogger yang sengaja mengganti Bullet dengan ikon atau gambar supaya postingan mereka tambah terlihat indah dan cantik. Kalau sobat blogger tertarik untuk mengganti Bullet blog sobat, Ikuti Tutorial di bawah ini.
Cara Mengganti Bullet List Blogger
- Sign In di blogger.com
- Pada Menu drop down, pilih template
- Klik tombol Costumize
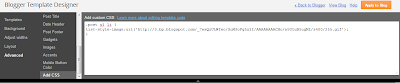
- Sobat blogger akan di bawa ke laman Blogger Template Designer
- Klik Advanced dan pilih Add CSS
- Copy Paste kode berikut pada kolom yang tersedia
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoLkJpzvmQCN5mo5Mp6ww0uf0YIpIrr48PS-_D13Iww__eSs59Wo3XR-isTEh_FhYRO01VrH7ppp25qHGHydPjQg-qpoWebkV47xHURh_gcUOhVl24xq4FTJ03OUG9QCR5GivLluPJK-c/s400/255.gif');
}
- Terakhir klik tombol Apply to Blog
Kalau sobat blogger ingin tampilan yang berbeda, silahkan gunakan kode yang telah kami sediakan:
Bullet gambar panah
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDak-z4vt-oF2RsBZmNd2lICvD5z9xOx5xdEXaRpCSS79oqO39Cco5Csr2MncufbWe3ZWdwTjK5uD8tJdkyju3_WFKPsG5znoPjh1kN5ABEXD-tm86_U5gIUjlojB_QseHEIElzVZ6s6dC/s1600/bullet_blue_arrow.png');
}
Bullet gambar Error
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghjdjj4LI0Lk6vsBXVxOG7x4IUI5jnCLH-y6pztHX3xma5G-RRyEzgG05nrmqWtmmvcFaqqsoo5QWPgS-KbUlgWgO9kTJwUsPAwteH_qE4NitX3sqtpE-xfzXVdNivpLBpOpxxBGOsHf-a/s1600/bullet_error.png');
}
Bullet gambar rumah
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSvOXnQvJqpg7dVOus9lopPuUHdQ72HGysfIySSvoVuaGFlnKKeIhdI8FmND_elm3rx-Tcd5p9EKQ70IEJ6jH9Gi4hZirOaqtK22VKJZRm1peAU-R9Ia9g4d_ARNDXUFVZI0_Z9jMtr3Os/s1600/bullet_home.png');
}
Bullet gambar tanda centang
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1xSM_n99qkC54D5XTPLQH9I4gG7jTG5mzeY0gaZ-qVBDimEV4kSLJfIwhgt51zDrL3wVB2fI2CvNOzAWIxQ0lixoDGvyw8bcxwyGBsCVrI-itkb64f30ZcjVGKNmotwG4oua4bf9-PRKf/s1600/bullet_tick.png');
}
Bullet gambar bintang
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3kie0UsqAQYjFKB1h_jHwsV2nWdqMcmgrNsljsQ3AA1GyQ1CRf9HEp3XIgNumhRpaiKYGjRcPM-QrT-N6DnwSyjsuJMCbHGT9-HjlcCHZHJm7Ipm14mfs3xLaJxCy-OHVkmGqY-od7To/s1600/star_bullet.png');
}
Bullet gambar cinta
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjALjm9LHayTPk8k2_WwrdjWyd9QoCR38ITaUHLputaREDSQEqJ8VdOt8AuAoxoAYTTDA9zdnD-FZIfXyE_gezpOht5H_NKpkx7kxOLQSK7hpcUVDK7NNwkrGQ3RaQ4OIodRYfLfK8tebs/s1600/Love+icon.png');
}
Bullet gambar plus
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTE9FvLZq7cHGgUBQe1vJU7NYwoOa2QQz71vYUD-y_Re5OYJTy-tpUzbitELowX3rl9gEXcUO0L6a_gwKzq2VZ1fSx8ev-GVQ-8FwNHcIZvLN6hyo_MZrcn5CwE6WV7DUHFAo1QwdsPXs/s1600/Green+plus.png');
}
Punya ikon atau gambar sendiri? Pakai saja gambar sendiri untuk mengganti Bullet Point. Sobat blogger tinggal ganti yang warna merah dengan URL gambar sobat



 home
home






















 Home
Home
Posting Komentar