Blog yang menggunakan style kalender untuk waktu posting (Post Time)
biasanya adalah blog yang bernaung di bawah platform Wordpress. Kini,
blog blogger dapat menggunakan style yang seperti itu untuk mempercantik
tampilan blog. Teknik merubah bentuk post time dari default post time
ke bentuk kalender post time ini saya dapatkan beberapa waktu yang lalu
dan sudah di coba.
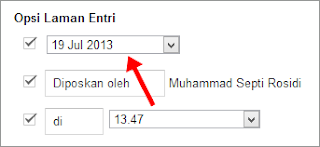
Sebelum kita mengedit template blog kita, ada satu hal yang perlu dilakukan terlebih dahulu yaitu "Merubah form waktu". Urutan form waktu yang digunakan adalah tanggal, bulan dan tahun (Jangan menggunakan form waktu yang lain). Bagaimana caranya? Caranya sesuai dengan gambar di bawah ini!
 |
| Langkah 1 |
 |
| Langkah 2 |
- Selanjutnya klik "Template" dan "Edit HTML"
- Cari kode <h2 class='date-header'><span><data:post.dateHeader/></span></h2> dan ganti dengan kode berikut
<div id='Date'><script>changeDate('<data:post.dateHeader/>');</script></div><b:else/><div id='Date'><script>changeDate('');</script></div>
- Letakkan kode berikut sebelum kode </head>
<script type='text/javascript'>
//<![CDATA[
var DateCalendar;
function changeDate(d){
if (d == "") {
d = DateCalendar;
}
var da = d.split(' ');
day = "<strong class='date_day'>"+da[0]+"</strong>";
month = "<strong class='date_month'>"+da[1].slice(0,3)+"</strong>";
year = "<strong class='date_year'>"+da[2]+"</strong>";
document.write(month+day+year);
DateCalendar = d;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Calendar style date
----------------------------------------------- */
#Date {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKk-Xo0RhpBW2vny6sWrNvsmcrq_R7fjFvVPmzNNnxDNU9JB0Y-fjU8h-HpJCl6rIjMmlNvIgMrlLmIE7DzlBO-yK3T50rtoD0Do3TUMq1lR6K056pdQN1z4ZpB2YyvBsvZuHhFHtb_6w/h120/dateformat.png) no-repeat;
display: block;
width:60px;
height:60px;
float: left;
margin: 15px 2px 0 -108px;
padding: 0 0 8px 0px;
border: 0;
text-transform: uppercase;
}
.date_month {
display: block;
font-size: 15px;
font-weight:bold;
margin-top:-1px;
text-align:center;
color:#ffffff; /* Month's color */
}
.date_day {
display: block;
font-size: 28px;
font-weight:bold;
margin-top:-8px;
text-align:center;
color:#282828; /* Day's color */
}
.date_year {
display: block;
font-size: 10px;
margin-top:-8px;
text-align:center;
color:#282828; /* Year's color */
}
</style>
</b:if>
- Preview template sebelum di simpan
Tambahan :
Jika kalender tidak muncul dengan benar, ganti -108 dengan 0;



 home
home













 Home
Home
Posting Komentar