Teks yang bertuliskan Newer Post, Home dan Older Post (Dalam bahasa
Indonesia Posting Baru, Beranda dan Posting Lama) merupakan link yang
berfungsi sebagai menu navigasi untuk menuju laman Home Page, menuju
posting yang terbaru atau untuk menuju posting yang lebih lawas. menu
navigasi ini terdapat di bagian bawah kolom komentar. Karena bentuk dari
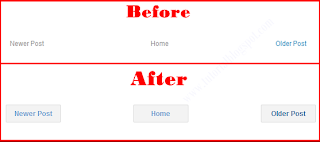
menu navigasi ini sebatas teks, sudah pasti tampilannya terlihat simple
atau sederhana. Sehingga untuk membuatnya lebih cantik atau menawan,
sobat blogger perlu memodifikasi tampilannya.
Karena alasan itulah, saya akan sharing tentang bagaimana cara memodifikasi tampilan Newer Post, Home dan Older Post supaya ketiga teks tersebut terlihat indah dengan tampilan bingkai dan background yang menghiasinya. Untuk menghias tampilan Newer Post, Home dan Older Post, sobat blogger hanya membutuhkan sedikit penambahan kode CSS yang dimasukkan melalui laman Blogger Template Designer. Berarti saya tidak perlu edit template? Ya... Sobat blogger tidak perlu edit template untuk memperindah tampilan Posting Baru, Beranda dan Posting Lama.
Cara Mempercantik Newer Post, Home dan Older Post
- Sign In di blogger.com
- Pada Menu Drop Down pilih template
- Klik tombol Costumize
- Klik Advanced dan klik Add CSS
- Copy Paste kode berikut pada kolom yang tersedia
.blog-pager-newer-link
{
color: #6E6E6E;
font: bold 12px Helvetica, Arial, sans-serif;
text-decoration: none;
padding: 7px 12px;
position: relative;
display: inline-block;
text-shadow: 0 1px 0 white;
background: #F3F3F3;
background: -webkit-gradient(linear,0% 40%,0% 70%,from(whiteSmoke),to(#F1F1F1));
background: -moz-linear-gradient(linear,0% 40%,0% 70%,from(whiteSmoke),to(#F1F1F1));
border: solid 1px gainsboro;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
margin-right: 10px;
text-align: center;
width: 70px;
}
.blog-pager-older-link
{
color: #6E6E6E;
font: bold 12px Helvetica, Arial, sans-serif;
text-decoration: none;
padding: 7px 12px;
position: relative;
display: inline-block;
text-shadow: 0 1px 0 white;
background: #F3F3F3;
background: -webkit-gradient(linear,0% 40%,0% 70%,from(whiteSmoke),to(#F1F1F1));
background: -moz-linear-gradient(linear,0% 40%,0% 70%,from(whiteSmoke),to(#F1F1F1));
border: solid 1px gainsboro;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
margin-right: 10px;
text-align: center;
width: 70px;
}
.home-link
{
color: #6E6E6E;
font: bold 12px Helvetica, Arial, sans-serif;
text-decoration: none;
padding: 7px 12px;
position: relative;
display: inline-block;
text-shadow: 0 1px 0 white;
background: #F3F3F3;
background: -webkit-gradient(linear,0% 40%,0% 70%,from(whiteSmoke),to(#F1F1F1));
background: -moz-linear-gradient(linear,0% 40%,0% 70%,from(whiteSmoke),to(#F1F1F1));
border: solid 1px gainsboro;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
margin-right: 10px;
text-align: center;
width: 70px;
}
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:none;}
a:active {text-decoration:none;}
- Terakhir, klik Apply to blog



 home
home










 Home
Home
Posting Komentar