Tumblr merupakan sebuah layanan tumblelog yang mengizinkan penggunanya
untuk melakukan posting, tidak hanya dalam bentuk tulisan, akan tetapi
dapat juga melakukan posting dalam bentuk foto, quote, video, chat,
audio, dan link. Tumblr didirikan pada tahun 2007 oleh David Karp dengan
kantor pusat di New York. Tumbl adalah sebuah situs web untuk social
network service (Layanan Jaringan Sosial) dan micro blogging.
Itu adalah sedikit gambaran tentang situs web Tumblr yang saya petik dari beberapa situs termasuk dari Wikipedia. Sebenarnya, hari ini saya bukannya mau bercerita tentang situs web Tumblr, tetapi saya mau memberikan panduan tentang bagaimana cara membuat tombol Follow seperti yang ada di situs web Tumblr untuk follower Google Friend Connect sobat blogger. Saya yakin, sobat blogger tidak akan tau bentuk tombol follow itu kalau sobat blogger tidak pernah berkunjung ke Tumblr.
Itu adalah sedikit gambaran tentang situs web Tumblr yang saya petik dari beberapa situs termasuk dari Wikipedia. Sebenarnya, hari ini saya bukannya mau bercerita tentang situs web Tumblr, tetapi saya mau memberikan panduan tentang bagaimana cara membuat tombol Follow seperti yang ada di situs web Tumblr untuk follower Google Friend Connect sobat blogger. Saya yakin, sobat blogger tidak akan tau bentuk tombol follow itu kalau sobat blogger tidak pernah berkunjung ke Tumblr.
Cara Buat Tombol Follow Dan Dashboard Seperti Tumblr
- Sign In di Blogger.com
- Pada Menu drop down, pilih layout dan klik add a gadget
- Pilih HTML/JavaScript dan copy paste kode berikut pada kolom yang tersedia
<div style="display:scroll; position:fixed; top:5px; right:95px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=YOUR BLOG ID" target="_blank" rel="nofollow" title="Follow !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://assets.tumblr.com/images/iframe_follow_alpha.png?6" /></a> <div style="display:scroll; position:fixed; top:5px; right:2px;"><a class="linkopacity" href="http://www.tutorialblogspot.com/" target="_blank" rel="dofollow" title="Dashboard !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://assets.tumblr.com/images/iframe_dashboard_alpha.png?6" /></a></div></div>
- Simpan Widget follow dan dashboard sobat blogger
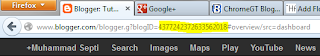
Ganti yang warna merah dengan ID blog sobat. Untuk melihat Identitas blog sobat, sobat blogger harus sign in di blogger.com. Ketika sobat sudah berada di laman beranda blogger.com, klik link blog sobat, maka di kotak pencarian browser sobat akan langsung terlihat nomor id blog sobat. Lihat gambar di bawah ini!



 home
home











 Home
Home
Posting Komentar